
“Future Send” iOS Feature - Thinkful Alumni Hackathon Winner
Concept proposal for an iOS feature that allows users to schedule messages in advance.
User Research, Competitive Analysis, User Personas & Flows, Wireframing, Testing, Branding, Prototyping
Summary
Thinkful hosted an alumni hackathon with a prompt to design, prototype, and present a new mobile app or feature.
Working on a team with 2 other members, we created an iOS feature for scheduling text messages to be sent in the future. I led the design process and created our product presentation.
My Roles & Responsibilities
Develop personas and user flows based on user research provided by team
Review similar products provided by team
Ideate, sketch, and wireframe with team
Study iOS branding to apply to our designs
Design high-fidelity UI mockups
Conduct A/B testing on design variations
Present project with team members
Presentation Highlights - Research
Key points from our process are shown below. Click each slide to enlarge, or view the full presentation here.
Problem Statement & Solution
User Research & Competitive Analysis
A Google survey of 25 questions was sent out to our Thinkful alumni community, and our personal social media communities.
We also looked at Gmail and Google Android’s “Schedule Send” feature, as well as some iOS apps in the market.
User Personas
User Stories
User research helped us develop a list of priority functions required to create a thorough prototype:
Scheduling a message to be sent later
Viewing message that have been scheduled
Canceling/Deleting/Editing a Message
User Flows
Presentation Highlights -
Wireframes Used for Prototyping in First Round of Testing
User Testing
Users were asked to perform a series of tasks:
Schedule a message
Edit
Cancel
Send Now
Delete
Key Takeaways:
Finding the icon in the app bar was instinctual
Edit, Send Now, Delete = took avg. 3 seconds
Users did not use the “Next” button, so we replaced it with a “Schedule” button
Users worried about accidentally hitting the “send” icon, so we designed a new one to indicate that a message has been scheduled
A/B Testing
Conducting a preference test helped us determine what to design as we moved into the high-fidelity mockup phase.
Presentation Highlights -
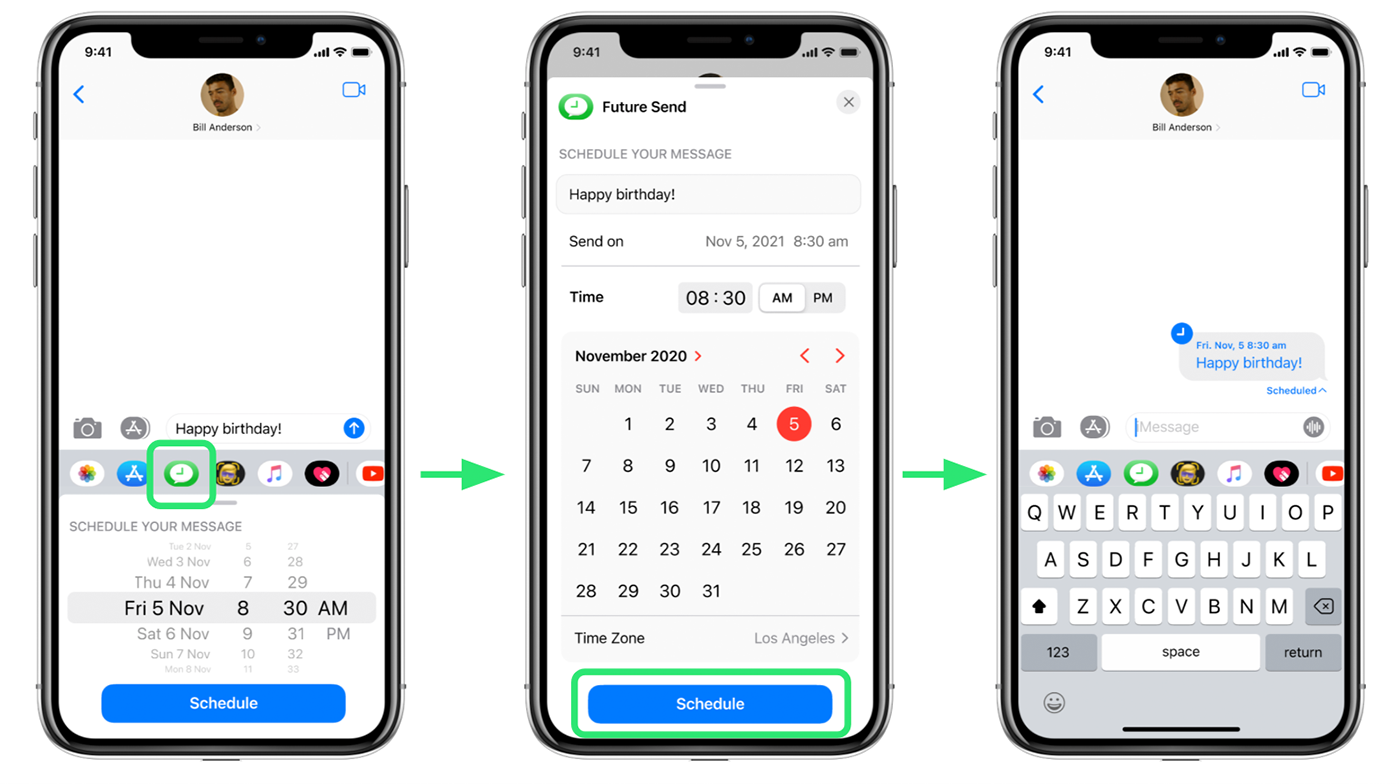
High-Fidelity Mockups, Prototyping, Final Testing
In a final round of testing with high-fidelity prototypes, users were asked to:
Schedule a message
Edit
Reschedule
Send Now
Delete
Last Update:
We eliminated one screen in the Edit Message flow to reduce the number of taps a user made to reach the Edit Message screen.
Previously tapping “edit” would preview the message first, and the user had to tap on the date tag to open the Future Send menu. In the final version, tapping “edit” immediately opens the menu.