My Daily Nosh
UI Design and Rebranding for a grocery list-making and shopping app
Summary
My Daily Nosh (fictional) is a grocery delivery service that provides a seamless purchasing experience for shoppers, with convenient features that allow them to create grocery lists with friends, view recipe recommendations based on purchase history, and quickly swap or substitute items when adding recipe ingredients.
The company is looking to update their branding and UI to better represent their values. They’re willing to make any necessary stylistic adjustments, while maintaining most of its original site map, user flows, and layout.
My Roles & Responsibilities
Review the company’s provided personas, site map, mood board and wireframes to define requirements for branding and UI design updates.
Ideate, Sketch, Wireframe, and take peer review suggestions into consideration to design High Fidelity Mockups.
Project Scope
Determine a new color palette for the brand and adjust current wireframe layouts to meet design requirements, focusing on priority pages (16 pages).
Design the UI for each screen.
Time Constraint: 3 weeks
Original branding & UI inspiration for updated version
Design Requirements
Minimalist and modern; organize images and content into neat tiles
Swap item option must exist for recipes, shopping cart, and re-orders of old purchases
Update beetroot color in original branding to a healthier and more welcoming color
Flexible options to add grocery items to a list or directly to cart, and to add entire lists or individual items on the list to the cart
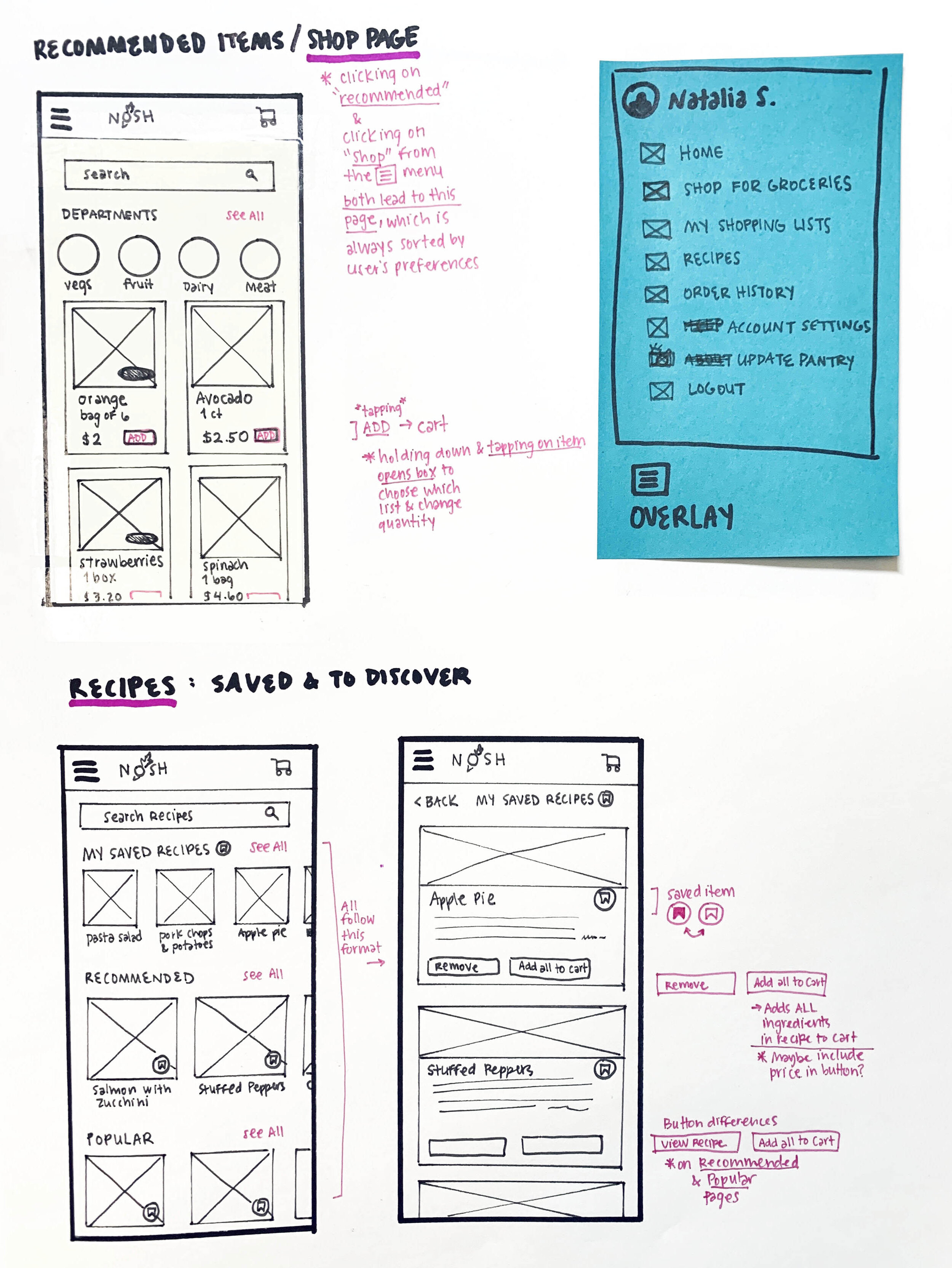
Early Brainstorming, Sketches, Design Notes
Updated Branding
Logo, Home Page, Side Bar
Green feels friendlier than beetroot, and is more commonly associated with health.
Shopping List Page
Social Features
Recommended Recipes
Saved Recipes
Item Swap Feature
Shopping Cart
Order History
Item Swap Feature
Prototype
Previews best on a desktop computer.
This demo is a limited clickable prototype.
Hit “R” on your keyboard to restart.