
Navigation Reorganziation for UMBC.edu
Design a responsive navigational system for the University of Maryland, Baltimore County’s main website to serve a variety of audiences and promote the university’s mission and vision.
User Research, Comparative Studies, Content Strategy, Information Architecture, and UI Design
Summary
The University of Maryland, Baltimore County (UMBC) migrated their admissions and faculty research web content onto a new Wordpress site to improve SEO. This has required a reorganization of the navigational system to serve a diverse range of audiences for university marketing purposes.
My Roles & Responsibilities
Lead UX Specialist
Conduct in-house user research and comparative analyses of other university websites
Review click data and heat maps to develop a new site map
Determine CTAs for each audience
Design a content strategy with focus on faculty, staff, and student recruitment
Wireframe and design a new navigation system for umbc.edu
Project Scope
Reorganize top-level landing pages on umbc.edu to improve browsing experience, prioritize brand awareness, and drive recruitment
Develop a new responsive global header and subheaders to serve two sets of audiences–internal and external
Team Members: Data Analyst, Front-end Developer, and Director of Digital Strategy
Timeline: 1 year, Jan - Dec 2024; still in progress
Problem
UMBC’s website previously housed a number of duplicative pages intended to serve multiple audiences, and lacked proper organization to deliver an intuitive navigational experience.
Marketing content and internal resources were blended together and website visitors found it unclear which content was meant for them.
Audience
Primary audience: External users
Prospective Students and their Parents/Guardians
Highschool Seniors
Community College Students
Prospective Graduate Students
4-year College Students
Alumni and Faculty/Staff Recruitment
Secondary audience: Internal users
Current Faculty and Staff
Current Students
Solution
Develop a responsive navigation system that prioritizes university brand and mission awareness, which then funnels specific audience groups to their desired calls to action.
Improve university marketing
Organize content based on user type
Discovery & Research
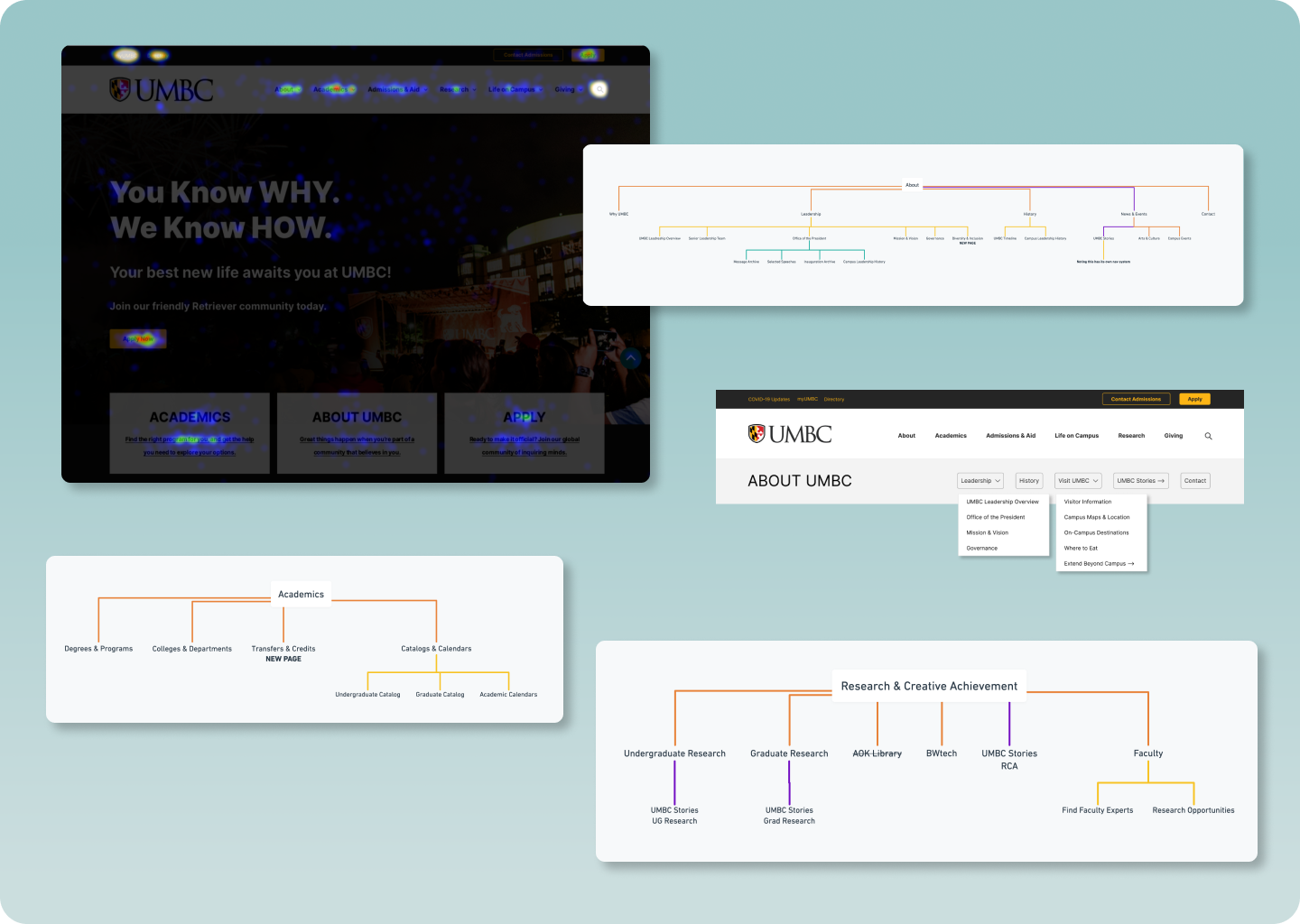
A 3-month heat map analysis revealed the top click areas of UMBC’s website visitors, and several user interviews determined their browsing behavior.
Insights:
Users would frequently search or Google the content they’re looking for instead of using the navigation bar.
Duplicative pages created friction points and higher drop-off rates, e.g. faculty and staff would land on student visit pages when looking for campus directions.
Comparative Analysis
Reviewed navigational systems of other colleges in the University System of Maryland (USM), and comparable universities across the U.S.
Studied similar use cases, and opportunities for improvement
Content Strategy,
User Flow
Interviewed the Vice President of University Marketing to determine CTAs for faculty and staff recruitment, student recruitment, and university giving initiatives
Designed a strategy to funnel each audience toward their respective web content space
Information Architecture
Following is the proposed reorganization of the umbc.edu landing pages and interior pages. Click each chart to enlarge.
Design Requirements
Replace top-level dropdown system with a separate sub-navigation system for each web space
Design for desktop and mobile conditions
Design solutions in preparation of implementing a breadcrumbing system on landing pages
Meet marketing and branding requirements
Early Wireframing for Sub-navigation Content Organization:
Wireframing
External audiences - default display when not logged in
Internal audiences - displays when faculty, staff, or current students are logged in
To be continued…
This project is currently in process, and this case study covers progress as of April 2024.
Next steps, before development:
Design sub-headers
High-fidelity mockups and mobile designs
Prototyping and testing
A/B Testing, heat-mapping
Successive Project Phases:
Implement new global navigation system
Redesign center homepage content
Redesign global footer
Design new landing page templates to include a breadcrumbing system







